 PRODUCT OF THE DAY
PRODUCT OF THE DAY
 PRODUCT OF THE DAY
PRODUCT OF THE DAY


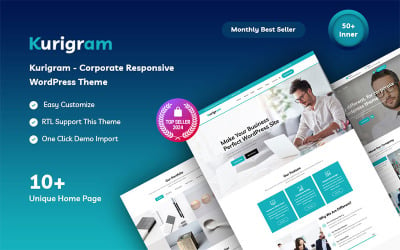
Creative Pixel – Шаблон WordPress Elementor студії дизайну від Hasnain_Developer
 SALE
SALE
Crystal Wash — шаблон WordPress Elementor для автомийки та автомеханіка від Hasnain_Developer

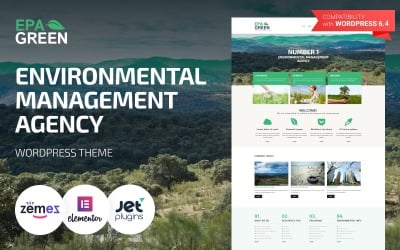
Epa Green – екологічна тема WordPress від ZEMEZ
 FREE INSTALLATION
FREE INSTALLATION
Merimag – тема Wordpress для журналу та новин Elementor Blog від WebteStudio
 FREE INSTALLATION
FREE INSTALLATION
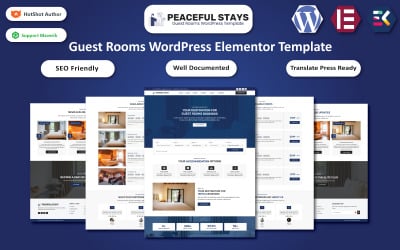
Спокійне перебування - Гостьові номери, готель і курорт WordPress Elementor Template від Hasnain_Developer

 FREE INSTALLATION
FREE INSTALLATION
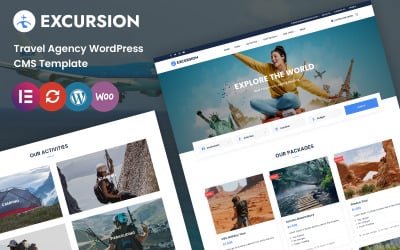
Екскурсія - тема WordPress для турів і подорожей від TemplateMela

 FREE INSTALLATION
FREE INSTALLATION
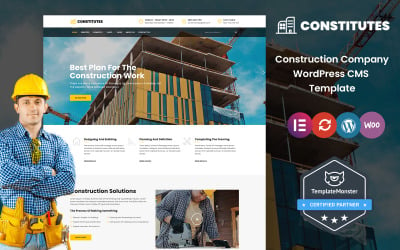
Constitutes - тема WordPress для будівництва та будівництва від TemplateMela
 FREE INSTALLATION
FREE INSTALLATION
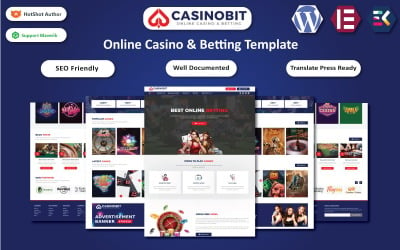
Casino Bit - шаблон WordPress Elementor для онлайн-казино та ставок від Hasnain_Developer

 FREE INSTALLATION
FREE INSTALLATION

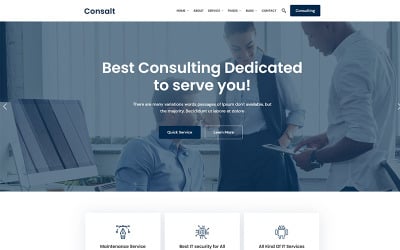
Consalt – адаптивна тема WordPress для консультацій від codexpert








 FREE INSTALLATION
FREE INSTALLATION
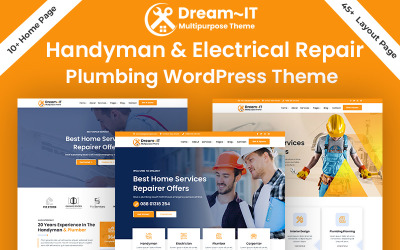
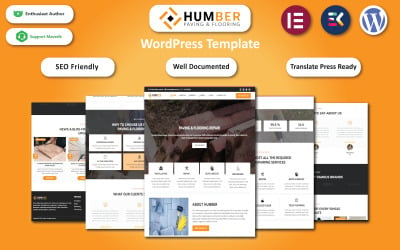
Humber – WordPress шаблон для бруківки, будівництва та підлоги від Hasnain_Developer

 FREE INSTALLATION
FREE INSTALLATION
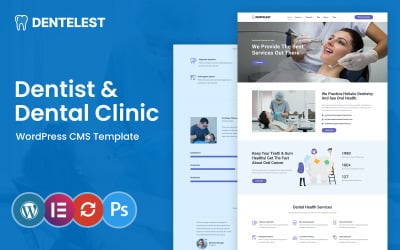
Dentelest – тема WordPress для медиків і стоматологів від TemplateMela


 FREE INSTALLATION
FREE INSTALLATION
Електрика - послуги з електрики WordPress Elementor від Webdigify

 FREE INSTALLATION
FREE INSTALLATION
Green Care - Догляд за домом і приватний догляд за хворими WordPress Elementor від Hasnain_Developer

 FREE INSTALLATION
FREE INSTALLATION
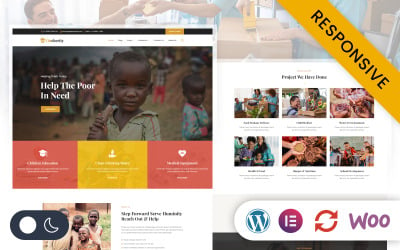
Oncherity – благодійність, пожертвування, некомерційна адаптивна тема WordPress Elementor від codezeel
 FREE INSTALLATION
FREE INSTALLATION
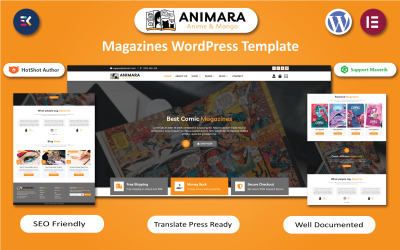
Animara – шаблон WordPress Elementor журналів про аніме та мангу від Hasnain_Developer
 FREE INSTALLATION
FREE INSTALLATION
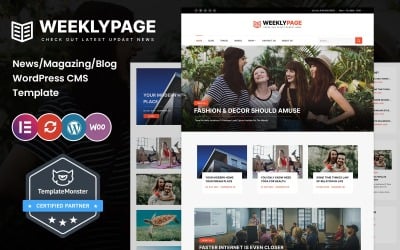
Щотижнева сторінка – тема WordPress для блогу новин і журналів від TemplateMela
Найкращі шаблони Elementor Parallax, щоб зацікавити відвідувачів
Ніхто не сумнівається, що компанія потребує розвитку. Необхідно періодично моніторити медіа в пошуках нових інструментів. Новітні технології радують користувачів розширеними можливостями, розширеним функціоналом та оновленням зовнішнього вигляду компанії. Серед останніх прийомів дизайну найпопулярнішими є анімація, підсвічування картинки при наведенні та шаблони Elementor Parallax. Розгляньте останні варіанти на цій сторінці. Нижче ми розповімо вам більш детально про особливості ефекту та продукти, щоб читачам було легше вибрати. Читайте матеріал і дізнайтеся, як вигідно купувати на Templateog体育首页!
Що таке шаблони Parallax Elementor
Теми веб-сайту — це готові дизайни, встановлені на сайті через CMS. Після цього маркетологи або адміністратори вносять зміни, переміщують блоки та завантажують вміст.
Що дає готовий макет:
- Швидкий результат. Наприклад, створення унікального варіанту на основі вашого ТЗ займе не менше місяця. Термін залежить від ваших вимог. У випадку з макетом перший результат видно відразу після монтажу. Потім, протягом ще кількох днів, ви завантажуєте товари, фотографії та вуаля, робота закінчується.
- Невеликі бюджетні витрати. Середня вартість хорошої теми на Templateog体育首页 становить 80 доларів. Але якщо ви звернетеся за замовленням до веб-дизайнера, то можете почути суму в десятки разів більшу.
Візуальний ефект - це можливість завантажувати зображення на фон сайту. При цьому враження від перегляду означає, що текстова інформація прокручується швидше, а фон рухається повільніше.
Переваги технології:
- Це надає глибину. Тому експериментуйте і придумуйте оригінальні ідеї подачі будь-яких товарів.
- Додає різноманітність цільовій сторінці. Майже всі веб-сайти з однією сторінкою зараз прагнуть використовувати ефект, щоб вразити відвідувача своїм стилем і оригінальністю.
- Це покращує взаємодію з користувачем. Якщо враховувати вміст і оптимізувати швидкість завантаження сторінки, то цей інструмент дає тільки найкраще. Створіть неймовірні враження від перегляду. Також, яким би видом діяльності ви не займалися, за допомогою захоплюючих картинок для фону у відвідувачів створюється відчуття присутності та занурення в продукт.
Кожне розширення може дати відмінний результат при правильному використанні. Тепер давайте дізнаємося особливості дизайнів і що вони дають покупцям.
Переваги шаблонів Elementor Parallax
Templateog体育首页 славиться, перш за все, різноманітністю і якісними показниками. Крім того, одна з наших цілей — надати багато товарів, які можуть собі дозволити багато компаній. Йдеться про прийнятну ціну. Тобто дотримання балансу якості та низьких бюджетів з боку замовника.
Нижче ми розкриваємо основні переваги шаблонів Elementor Parallax, які клієнти успішно використовують на практиці.
Чуйний
Адаптованість розділів до різних розмірів екрану є основною вимогою інтернет-магазинів. Тенденція пов'язана зі зростанням продажів від користувачів невеликих гаджетів. Тому веб-розробники реалізували адаптивний дизайн для всіх своїх макетів.
Зручний для пошукових систем
Цей набір завдань, реалізований веб-розробником, допомагає в SEO просуванні. SEO-дружній працює як поштовх, і Google швидше призначає вам місце в рейтингу.
Аякс
Технологія надає широкий список покращень для вашого сайту. Найнеймовірнішу популярність він отримав завдяки розумному пошуку. Рядок пропонує відвідувачам варіанти з асортименту сайту перед тим, як ви напишете повну назву.
Retina Ready
Смартфони Apple вже давно встановлюють в свої гаджети екрани з унікальною щільністю пікселів. Їх почали встановлювати й інші фірми. Зображення інтернет-магазину повинні добре виглядати на таких екранах. Інакше фотографії виглядатимуть як розмиті плями.
Багатоцільовий
Веб-розробник пропонує універсальні елементи, які ефективно представляють різні сфери діяльності.
Випадаюче меню
Цей стильний і сучасний атрибут будь-якого сайту додає краси і зручності відвідувачеві.
Зразок вмісту
Автозаповнення дозволяє швидко визначити, куди завантажити унікальний текст.
Фонове відео
Цей пункт цікавить тих, хто хоче продемонструвати робочі процеси фірми зсередини. Покажіть за лаштунками фабрики та виробництва, як створюється нова колекція одягу, або будні в офісі компанії. Сюжет - виключно ваша фантазія.
Інструкція
Детальний практичний посібник розкриває секрети успішного та швидкого монтажу. Дизайн заграє новими фарбами і стає особливим завдяки вашим діям.
Легкість редагування
Керування вмістом, а також редагування зовнішнього вигляду є потужними інструментами. Ви виконуєте більшу частину роботи у своїй CMS.
Перетягніть вміст
Ця технологія є одним з арсеналів новачка. Це дозволяє розмістити зображення в Інтернеті без редагування коду сайту. Зручно перетягнути зображення в потрібне місце і відразу побачити результат.
Як використовувати шаблони Parallax Elementor
Технологія чи інструмент приносять позитивний вплив лише тоді, коли покупці використовують їх правильно. Не встановлюйте це розширення просто тому, що це модно. Однак умілими руками при дотриманні правил ви отримаєте відмінний результат.
Що варто знати покупцям:
- Картинки для фону повинні бути легкими. Цей момент може зіграти злий жарт, оскільки вага сайту збільшується. Таким чином, швидкість завантаження сторінки знижується. Процес негативно впливає на досвід користувача.
- Кількість зображень має бути небагато. По-перше, це заплутає користувача. За допомогою ефекту ви розповідаєте одну ідею, а не десяток. Наприклад, зробити композитне небо на задньому плані для туристичної компанії чи виробника телескопів – чудова ідея. Адже з романтикою простору виникає особливий асоціативний ряд. Але якщо ви завантажуєте фото із зірками, то додати зображення місяця і зображення лісу – це вже занадто, і втрачається основна ідея.
- Дотримуйтеся простої асоціації. Не поспішайте з вмістом. Якщо у більшості людей зоомагазин асоціюється з відбитками собачої кістки чи лапи, то висувати нові ідеї іноді може бути навіть небезпечно. Ніхто не прогнозує, які асоціації викликає у користувача закручений свинячий хвіст. Замість хвоста відвідувач може уявити зовсім інші речі.
- Даруйте позитивні емоції. Тема забруднення планети завжди актуальна. Але зобразити його можна по-різному. Наприклад, сотні пластикових пляшок у морі викликають негативні враження. Але незаймані ліси та красива природа стимулюють прийняття позитивних рішень. Хоча, кожна ідея має право на існування.
Звичайно, цим перелік порад не обмежується. Головне пам'ятати, що творчості має бути в міру.
Відкрийте для себе ТОП 10 тем для WordPress
Поширені запитання щодо шаблонів паралакса Elementor
Чи є підтримка платних продуктів?
Так. Веб-розробник надає якісні послуги. Отримайте шість місяців безкоштовної підтримки, якщо замовите зараз.
Як отримати знижку на шаблони Elementor Parallax?
Приємно знати, що вам не потрібно нічого робити, щоб отримати знижку. Товари зі знижкою вже є на нашому сайті. Перераховану ціну шукайте у списку товарів або перейдіть у розділ розпродажу за посиланням .
Як редагувати теми з Templateog体育首页?
Наші елементи легко налаштувати завдяки інструкціям під рукою. Покупці отримують його на електронну пошту відразу після оплати разом з макетом. Завантажте інструкцію на свій ноутбук, відкрийте розділ з необхідним налаштуванням і дотримуйтесь покрокових інструкцій.
Як вибрати шаблони Elementor Parallax?
Для правильного рішення подивіться демонстрацію та ознайомтеся з характеристиками. У попередньому перегляді веб-розробник показує всі макети, які отримують клієнти. Текст і фотографії є лише прикладами. На його місце ви завантажуєте зображення своїх машин, одягу чи іграшок. В описі показано, які ще технології, функції та бонуси отримують покупці. Цієї інформації достатньо, щоб підібрати і замовити відповідний макет.